Vaccine Ontario
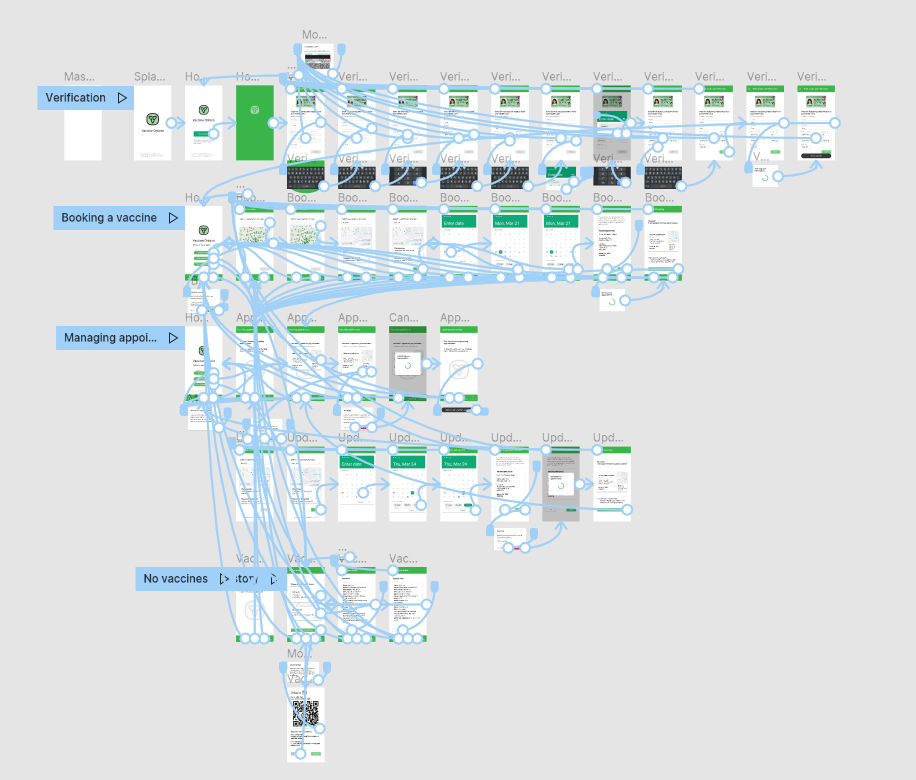
A suite of applications helping Ontarians manage their COVID-19 vaccinations.
The early days of the pandemic in Ontario were filled with confusion and frustration, as residents struggled to find vaccination sites and book appointments to receive their first dose. Even later on, the process of acquiring and presenting proof of vaccination remained unintuitive and difficult, until the practice was dropped altogether.
Could using Human-Centred Design have provided a better way?
Created for course project. Not developed by or associated with the Government of Ontario. Any similarity to Government of Ontario digital assets is for simulation purposes only.







.png)